前言
如果想要一次就在Google 試算表中,顯示多樣的迷你圖表,包含折線圖、堆疊長條圖、橫條圖、勝負圖的話,只要使用 SPARKLINE 函數就能夠達到效果。
練習檔連結: 第158篇練習檔連結
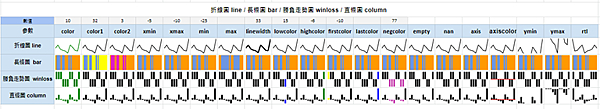
完成圖:

SPARKLINE函數 介紹
說明: 在試算表之儲存格內建立一個迷你圖表。
公式: =SPARKLINE(資料範圍,選項)
語法: =SPARKLINE(data,[options])
資料範圍(data): 產生迷你圖表所需要的資料,可以是單一儲存格,亦或是資料範圍。
選項[options]:
設計要產生什麼樣子類型的迷你圖表的語法組合。「選項[options]」公式內容組成方式為,一個類型選項、一個設定值。在寫「選項[options]」語法時,有下述規則應遵從:
- 選項[options]引數範圍中,需要使用「{」、「}」大括弧來標示引數的參數設定。
- 在選項[options]範圍內,設計的每一組參數必須使用「;」分號來進行區隔。
- 在使用上述分號時,要輸入「半行」,「非全形」。
範例說明
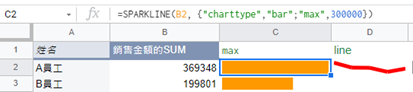
範例1: =SPARKLINE(B2, {"charttype","bar";"max",300000}),說明如下:
資料範圍: B2儲存格數值。
選項[options]: 在引數範圍內使用大括弧符號。
「"charttype","bar"」為第1組參數。定義要繪製的圖表類型,在圖表類型中選擇使用堆疊長條圖。
「"max",300000」為第2組參數。將最大值設定為 30 萬。

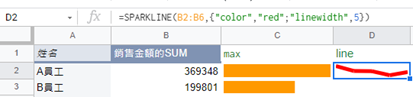
範例2: =SPARKLINE(B2:B6,{"color","red";"linewidth",5}),說明如下:
資料範圍: B2:B6儲存格範圍。
「"color","red"」為第1組參數。定義圖表的顏色,參數設定為紅色。
「"linewidth",5」為第2組參數。定義圖表的寬度,參數設定為寬度5。

如果沒有定義圖表類型的話,SPARKLINE函數默認為折線圖。如:
範例3: =SPARKLINE(B2:B6)
上述公式中,只有資料範圍,無選項[options]和引數,因此結果會顯示折線圖,並且默認顏色為黑色。

圖表類型介紹
接下來,會依圖表類型為基礎,分別介紹各圖表類型,並搭配其參數設計。
《在設定類型之前, 要先輸入"charttype",告訴公式要定義修改圖表》
SPARKLINE函數內,可使用的圖表類型有:
- “line” : 折線圖。
- “bar” : 長條圖。
- “winloss” : 勝負走勢圖。
- “column” : 直條圖。

在迷你圖表中有可以設定顏色的設定,設定圖表顏色可以使用英文名稱,如: “red”、”blue”、”yellow”等,亦或使用16進位程式碼呈現,如:"#c94cb3"、”#6164b8”。
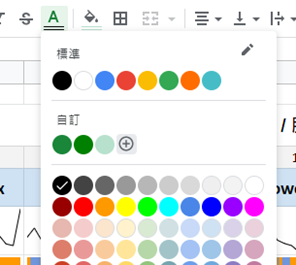
在google 試算表內,如何查詢16進位程式碼?
點選google試算表文字顏色或填滿顏色後,再自訂處點選「+」加號,就能查詢16進位號碼。


“line” : 折線圖
可以設定的參數如下,資料來為Google官方的文件編輯器內容。
- "xmin": 設定橫軸的下限值。以數字呈現。
- "xmax": 設定橫軸的上限值。以數字呈現。
- "ymin": 設定縱軸的下限值。以數字呈現。
- "ymax": 設定縱軸的上限值。以數字呈現。
- "color": 設定線條的顏色。以顏色名稱的英文 (“green”),
- "empty": 定義空白儲存格的處理方式 ("zero") 或 ("ignore")。
- "nan": 設定如何處理含有非數字資料的儲存格 ("convert") 或 ("ignore")。
- "rtl": 設定是否以從右到左的方向呈現圖表。可用的選項為 true 或 false。
- "linewidth": 設定圖表線條的寬度。以數字呈現,數字越大表示線條越粗。
bar直條圖 / winloss 勝負走勢圖
- "color": 設定顯示圖案的顏色。
- "lowcolor": 設定圖表中最低值的顏色。
- "highcolor": 設定圖表中最高值的顏色。
- "firstcolor": 設定第一欄的顏色。
- "lastcolor": 設定最後一欄的顏色。
- "negcolor": 設定所有負值欄的顏色。
- "empty": 設定空白儲存格的處理方式。"zero" or "ignore"。
- "nan": 設定如何處理含有非數字資料的儲存格。可用的選項為 "convert" 和 "ignore"。
- "axis": 定義是否需要繪製某條軸 (true/false)。
- "axiscolor": 設定軸線顏色 (如果適用)。
- 提醒: axis & axiscolor 參數設計,建議同時使用。
- "ymin": 設定用於擴充欄高的自訂下限值 (不適合用於勝負走勢圖)。
- "ymax": 設定用於擴充欄高的自訂上限值 (不適合用於勝負走勢圖)。
- "rtl": 設定是否以從右到左的方向呈現圖表。可用的選項為 true 或 false。
“column” : 直條圖
- "max": 設定橫軸的上限值。
- "color1": 設定圖表中直條使用的第一種顏色。
- "color2": 設定圖表中直條使用的第二種顏色。
- "empty": 設定空白儲存格的處理方式。"zero" or "ignore".
- "nan": 設定如何處理含有非數字資料的儲存格。可用的選項為 "convert" 和 "ignore"。
- "rtl": 設定是否以從右到左的方向呈現圖表。可用的選項為 true 或 false。
迷你圖表組合應用

C12儲存格公式:
=SPARKLINE($C$3:$O$3, {"charttype","line";"color","yellow";"linewidth",3})
圖表類型決定折線圖;線條顏色選擇黃色;寬度為3。
C14儲存格公式:
=SPARKLINE($C$3:$O$3,
{"charttype","winloss";"lowcolor","blue";"highcolor","green";"firstcolor","yellow";"negcolor","#c94cb3";
"axis",true;"axiscolor","red"})
圖表類型勝負走勢圖;將最低值的數值顏色設為藍色;最高值的數值顏色設為綠色;第1欄顏色為黃色;負值顏色設為紫色;顯示條軸,並將軸條軸設為紅色。



 留言列表
留言列表